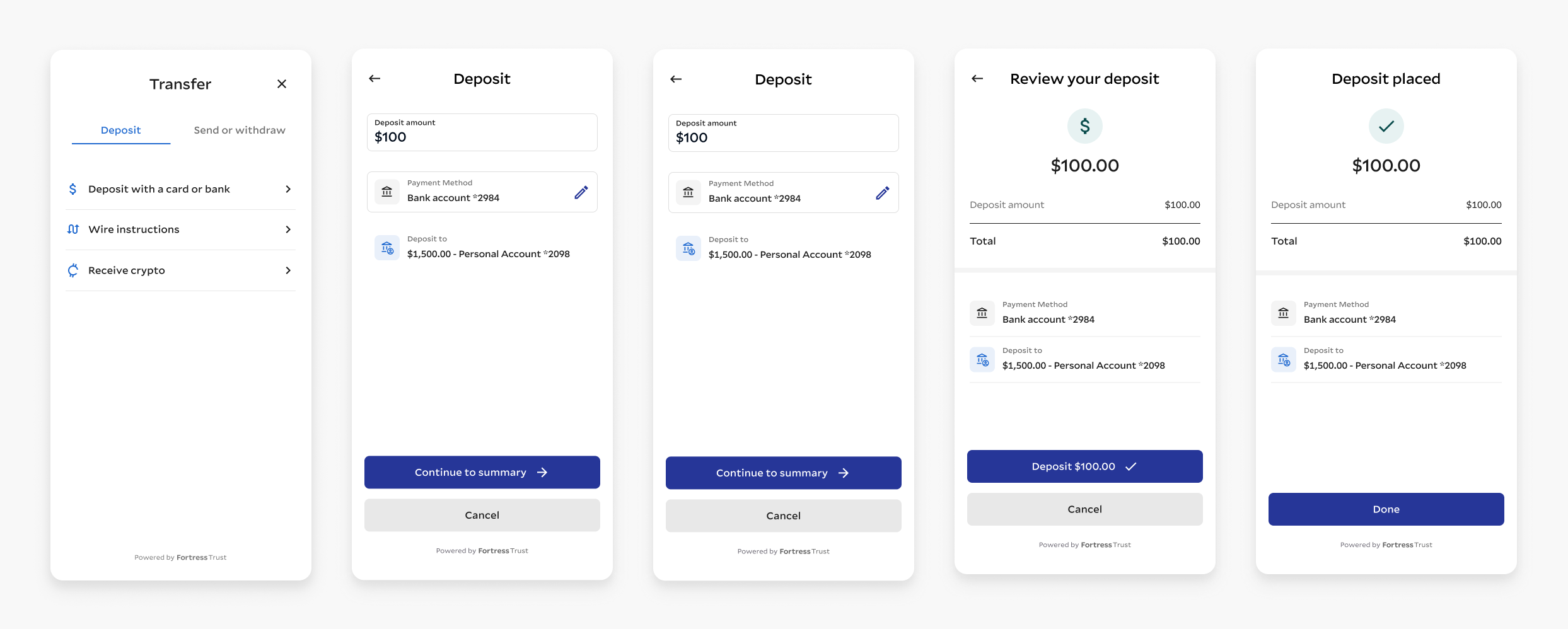
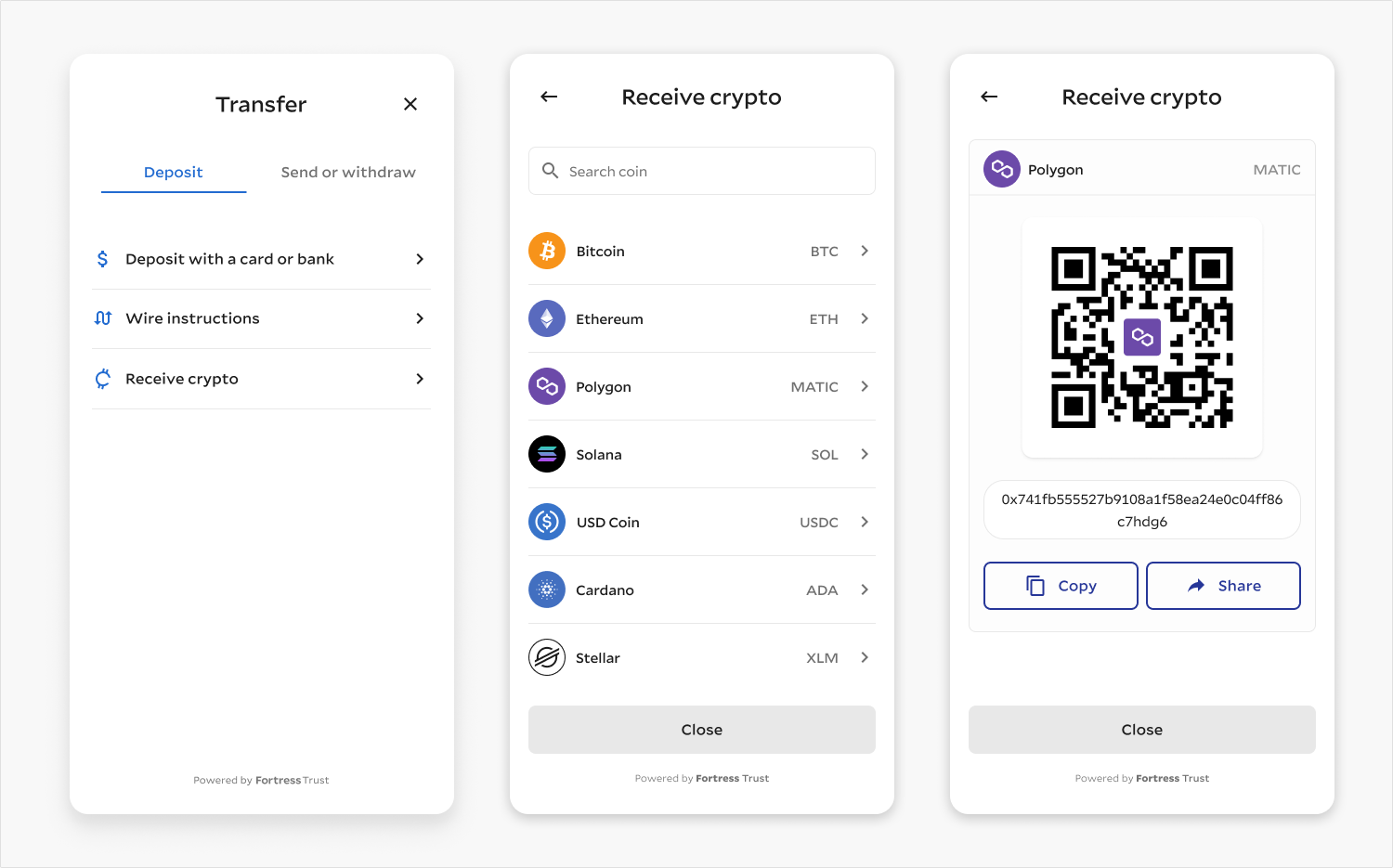
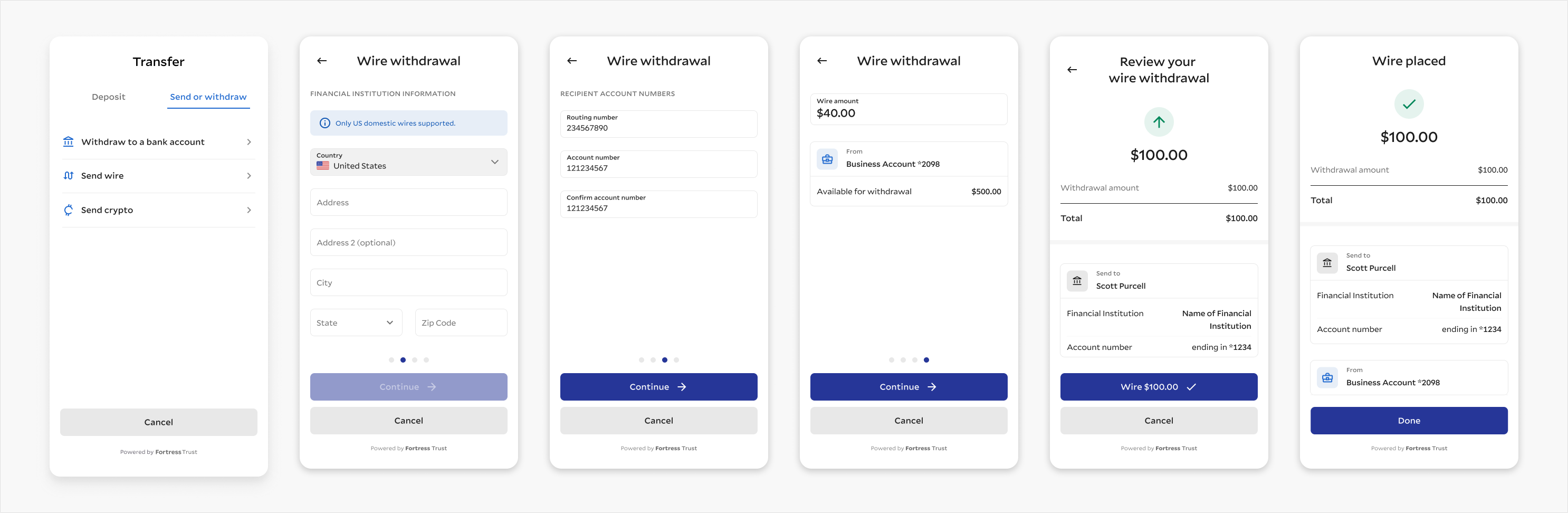
Transfer Elements
Transfer fiat/crypto in and out of our system



Transfer Element Specific Parameters
const EJS = window.FortressElementsJS;
const ElementTransfer = EJS.createElementClient({
elementName: EJS.ElementNames.TRANSFER,
onMessage: (message: ElementMessage) => {
if (message.type === EJS.ElementEvenTypes.ELEMENT_STARTED) {
// handle action element started
}
},
theme: ThemeConfig, // ThemeConfig (not required)
paymentMethodTypes: 'Ach' | 'Wire' | 'Crypto' // or combined by '+' (not required)
transferDirection: 'Deposit+Withdrawal' | 'Deposit' | 'Withdrawal'
contactUsUrl: 'https:/someurl.com' // not required
});
Element_Updated Specific Messages
type ElementResult = {
status: initial | success| review | failed;
tradePayment: {
achDepositPaymentId: string | undefined;
wireDomesticWithdrawalPaymentId: string | undefined;
cryptoWithdrawalPaymentId: string | undefined;
wireInternationalWithdrawalPaymentId: string | undefined;
}
};
Complete React, TypeScript Code Sample
import React, { useEffect, useState, useMemo } from 'react';
const EJS = window.FortressElementsJS;
function generateElementSessionJWT(identityId) {
return axios.get(
`/api/trust/v1/identity-elements/{identityId}/jwt?element="transfer"`,
);
}
function Main() {
const ElementTransfer = useMemo(() => EJS.createElementClient({
elementName: EJS.ElementNames.TRANSFER,
onMessage: (message) => {
if (message.type === EJS.ElementEvenTypes.ELEMENT_STARTED) {
// handle action element started
}
},
theme: ThemeConfig // link on ThemeConfig section
}), []);
const identityId = '9a443475-5159-4f51-bf21-002e6609091e';
const { data: { jwt } } = await generateElementSessionJWT(identityId);
useEffect(() => {
ElementTransfer.done(({ status }) => {
if (status !== EJS.ElementResultStatus.Success) {
/// Show notification...
}
console.log(`Element result status: ${status}`);
});
return () => {
ElementTransfer.destroy();
};
}, [ElementTransfer]);
return (
<button
type="button"
onClick={() => ElementTransfer.run(jwt)}
>
Open transfer
</button>
);
}
export default Main;
Updated 5 months ago
